Tại phần 2 của seri bài viết về tạo ứng dụng Web với PHP và CodeIgniter. Tôi đã giới thiệu đến các bạn mô hình cấu trúc MVC. Trong phần 3 này, tôi tiếp tục giới thiệu đến các bạn. Làm thế nào để tạo ra một View, Model và Controller trong CodeIgniter. Ngoài ra, chúng ta sẽ tìm hiểu cách định tuyến đường dẫn của Controller.
Table of Contents
Thiết lập một Model
Model là nơi bạn truy xuất, chèn và cập nhật dữ liệu trong cơ sở dữ liệu của mình. Về cơ bản, Model là nơi tập trung cho dữ liệu từ cơ sở dữ liệu của bạn.
Các ví dụ trong bài viết này, tôi lấy nó từ trang web hướng dẫn CodeIgniter. Nếu bạn muốn tìm hiểu chi tiết hơn, bạn có thể truy cập các hướng dẫn đó. Còn trong phạm vi bài viết này, tôi trình bày ngắn gọn hơn.
Tạo ra một ứng dụng tin tức có cấu trúc View Model và Controller.
Để tạo ra một ứng dụng tin tức, trước tiên ta tạo một Model. Bạn hãy chắc chắn rằng bạn đã cấu hình cơ sở dữ liệu trong file application/config/database.php. Nếu chưa thiết lập ứng dụng CodeIgniter, bạn hãy tham khảo tại bài viết “Cách tạo một ứng dụng Web với PHP và CodeIgniter”. Sau đó, hãy quay lại bài viết này nhé.
Giả sử bạn đã tạo cơ sở dữ liệu của mình thông qua phpMyadmin và đặt cài đặt cơ sở dữ liệu của bạn trong application/config/database.php.
# Tạo một bảng mới với tên News
Tạo một bảng mới với tên News trên Cơ sở dữ liệu của bạn bằng phpmyadmin
CREATE TABLE news (
id int(11) NOT NULL AUTO_INCREMENT,
title varchar(128) NOT NULL,
slug varchar(128) NOT NULL,
text text NOT NULL,
PRIMARY KEY (id),
KEY slug (slug)
);
Sau đó, bạn hãy chèn một ít dữ liệu vào trong bảng News. Bạn có thể sử dụng phpmyadmin để thêm dữ liệu mới vào bảng này. Khi đó chúng ta sẽ có một số dữ liệu để hiển thị lên trang View sau này.
# Tạo một tệp mới tên News_model.php
Bạn hãy tạo một tệp mới tên News_model.php trong thư mục application/models và chèn đoạn code dưới đây vào tệp này. Lưu ý : Khi tạo tệp Model, bạn cần viết hoa chữ cái đầu tiên nhé. Đó là quy định còn tại sao vui lòng tìm hiểu tai trang chủ CodeIgniter.
<?php
class News_model extends CI_Model
{
public function __construct()
{
$this->load->database();
}
}
Để tạo một Model mới, bạn cần khai báo một New_model class trong CI_model mở rộng. Sau đó bạn phải tải thư viện cơ sở dữ liệu trong hàm __construct() method. Với class này, khi tải lần đầu tiên, nó sẽ gọi hàm __construct() method ra trước tiên. Sau khi bạn đã tải được thư viện cơ sở dữ liệu. Bạn có thể sử dụng đối tượng cơ sở dữ liệu thông qua lệnh $this->db
# Tạo một hàm get_news trong Model
Bây giờ bạn có thể sử dụng các Query Builder để truy vấn dữ liệu trong cơ sở dữ liệu của bạn. Trong tệp tin News_model.php, bạn tạo một hàm get_news với đoạn code dưới đây
public function get_news($slug = FALSE)
{
if ($slug === FALSE)
{
$query = $this->db->get('news');
return $query->result_array();
}
$query = $this->db->get_where('news', array('slug' => $slug));
return $query->row_array();
}
Khi đấy, nội dung toàn bộ tệp tin News_model của bạn như sau :
<?php
class News_model extends CI_Model
{
public function __construct()
{
$this->load->database();
}
public function get_news($slug = FALSE)
{
if ($slug === FALSE) {
$query = $this->db->get('news');
return $query->result_array();
}
$query = $this->db->get_where('news', array('slug' => $slug));
return $query->row_array();
}
}
Hiển thị nội dung tin tức với cấu trúc View Model và Controller
Bây giờ, các truy vấn đã được tạo trong Model. Tiếp theo bạn phải hiển thị chúng ra màn hình. Để làm được điều này, bạn cần tạo ra môt News Controller trước.
Tạo News Controller
Tạo một file News.php trong thư mục application/controllers. Lưu ý, nguyên tắc đặt tên cũng giống ở Model. Bạn phải viết hoa chữ cái đầu tiên trong tên tệp tin. Sau đó chèn đoạn code sau vào file News.php
<?php
class News extends CI_Controller {
public function __construct()
{
parent::__construct();
$this->load->model('news_model');
$this->load->helper('url_helper');
}
public function index()
{
$data['news'] = $this->news_model->get_news();
}
public function view($slug = NULL)
{
$data['news_item'] = $this->news_model->get_news($slug);
}
}
Trong phương thức __construct, bạn hãy gọi hàm tạo của lớp cha của nó là CI_Controller ( parent::__construct(); )
Sau đó bạn hãy tải class news_model cho tất cả các phương thức trong News Controller. Để tất cả các phương thức có thể gọi News Model Class. Bằng dòng lệnh : $this->load->model(‘news_model’);
Cuối cùng, bạn hãy tải thư viện URL Helper để làm việc với các URL sau này. Trong CodeIgniter, bạn sẽ phải tải thư viện hoặc trình trợ giúp khi bạn cần. Đó là lý do tại sao CodeIgniter nhẹ và hoạt động rất nhanh.
Truyền dữ liệu sang View để hiển thị
Trong file News Controller, tại phương thức index, bạn hãy truy vấn dữ liệu thông qua News Model và lưu trữ chúng vào mảng $data. Nhưng chúng chưa được chuyển sang View. Để làm điều này, bạn hãy thực hiện bằng cách chuyển dữ liệu qua lệnh $this->load->view().
Vậy trong file, News controller (application/controllers/news.php). Phương thức index() được thay bằng đoạn code sau :
public function index()
{
$data['news'] = $this->news_model->get_news();
$data['title'] = 'News archive';
$this->load->view('news/index', $data);
}
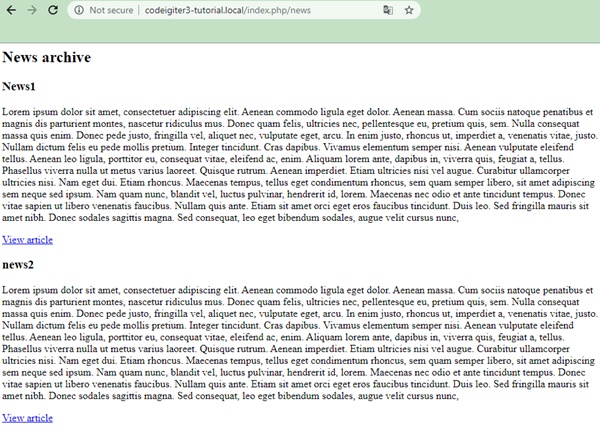
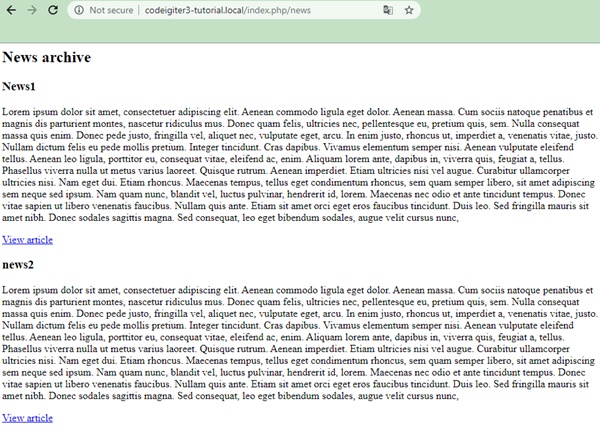
Tạo chế độ xem để hiển thị tin tức
Bây giờ, dữ liệu đã được chuyển từ News Model qua View thông qua News Controller. Tiếp theo, bạn cần tạo một file để xem được nội dung dữ liệu truyền qua hiển thị tin tức đến người dùng.
Tạo một file index.php trong thư mục application/views/news. Sau đó chèn đoạn code bên dưới vào file index.php
<h2><?php echo $title; ?></h2>
<?php foreach ($news as $news_item): ?>
<h3><?php echo $news_item['title']; ?></h3>
<div class="main">
<?php echo $news_item['text']; ?>
</div>
<p><a href="<?php echo site_url('news/'.$news_item['slug']); ?>">View article</a></p>
<?php endforeach; ?>
Ví dụ trên được kết hợp giữa PHP và HTML. Bạn có thể sử dụng như ví dụ nếu bạn thích. Hoặc bạn có thể tham khảo tại CodeIgniter’s Template Parser
Tạo chế độ xem để hiển thị một bài tin tức
Chúng ta đã có thể xem tất cả các bản tin có trong cơ sở dữ liệu. Giờ chúng ta thiết lập chế độ xem một bài tin tức duy nhất. Để làm điều này, bạn cần tạo thêm một phương thức tên view trong News Controller trong file application/controllers/news.php. Chi tiết như sau :
public function view($slug = NULL)
{
$data['news_item'] = $this->news_model->get_news($slug);
if (empty($data['news_item']))
{
show_404();
}
$data['title'] = $data['news_item']['title'];
$this->load->view('news/view', $data);
}
Tiếp theo, bạn tạo một file view.php trong thư mục application/views/news/ và đưa đoạn code dưới đây vào :
<?php echo '<h2>'.$news_item['title'].'</h2>'; echo $news_item['text']; ?>
Cấu trúc ứng dụng của bạn bao gồm các thư mục và files như sau :
- Thư mục application
- Thư mục models
- News_model.php
- Thư mục controllers
- news.php
- Thư mục webroot/public
- Thư mục news
- index.php
- view.php
- Thư mục news
Định tuyến URL
Định tuyến (Routing) là cách các URL trông như thế nào cho mỗi yêu cầu. CodeIgniter có đọc quy tắc định tuyến từ trên xuống dưới theo cây thư mục bên trên. Bạn có thể sửa đổi các quy tắc định tuyến của mình trong application/config/route.php.
Thông thường, trong MVC , bạn sẽ thấy các mẫu URL như sau:
http://example.com/[controller-class]/[controller-method]/[arguments]
http://example.com đường dẫn base_url() bạn thiết lập trong file appliation/config/config.php.
Với ví dụ lập trình hiển thị tin tức này, tôi thiết lập quy tắc định tuyến của chúng ta trong file application/config/routes.php như sau :
// our custom routing rules for News section $route['news/(:any)'] = 'news/view/$1'; $route['news'] = 'news'; // default routing $route['default_controller'] = 'welcome'; $route['404_override'] = ''; $route['translate_uri_dashes'] = FALSE;
Trong trường hợp này, tôi nhập “http://domaincuatoi/index.php/news” vào trong trình duyệt Web. Trong đó “http:// domaincuatoi /” là đường dẫn được khai trong base_url().


Trong trường hợp bạn muốn xem một bài viết thì bạn nhập “ http://domaincuatoi/index.php/news /view/1″.
Tổng kết
Trong phần 3 này, chúng ta tìm hiểu cách tạo Model, View và Controller cho ví dụ hiển thị Tin tức. Chúng ta đã tìm hiểu cách xác định các quy tắc định tuyến tùy chỉnh cho phần Tin tức. Và, chúng ta học cách kết nối với cơ sở dữ liệu và truy xuất dữ liệu thông qua Query Builder từ CodeIgniter. Trong phần tiếp theo, chúng ta sẽ tìm hiểu cách thêm tập dữ liệu mới vào bảng tin tức của bạn bằng cách sử dụng form.





























Kỳ vọng của tôi là đem lại "Trải nghiệm không giới hạn" cho khách đến thăm Website.