Ở phần 4 này, chúng ta cùng tìm hiểu về việc thêm dữ liệu thông qua FORM. Phần này cũng là phần kết thúc cho Seri hướng dẫn tạo một ứng dụng Web với PHP và CodeIgniter.
Ở phần trước, chúng ta đã có thể đọc dữ liệu từ cơ sở dữ liệu bằng các lệnh Query Builder trong CodeIgniter. Bạn cũng có thể tạo Database và Table thông qua phpMyadmin. Tương tự, bạn cũng đã thêm được các bản ghi (record) vào trong Table thông qua phpMyadmin . Trong phần này, chúng ta sẽ tìm hiểu thêm một bản ghi thông qua thêm dữ liệu từ FORM.
Table of Contents
Tạo một FORM nhập liệu
Trong phần này, chúng ta sẽ tạo một form nhập liêu để thêm bản ghi thêm vào Table tin tức. Table này chúng ta đã tạo ở bài Cách tạo một ứng dụng Web với PHP và CodeIgniter – Phần 3.
Sau đây là cấu trúc của bảng tin tức :
Tables tin tức : id, title, slug & text
- id : Sẽ được tạo tự động khi chúng ta thêm dữ liệu mới vào table. Vậy bạn không cần thêm dữ liệu từ FORM nhập liệu;
- title & text : Chúng ta cần nhập 2 trường này từ FORM nhập liệu;
- slug: Trường này sẽ lấy thông tin từ Model, vậy nên bạn cũng không cần nhập liệu cho trường dữ liệu này;
Tạo file nhập liệu cho tin tức (FORM file)
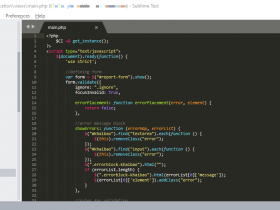
Để tạo một form nhập liệu, ban tạo một file mới create.php trong thư mục application/views/news. Sau đó copy đoạn code dưới đây vào file create.php
<h2><?php echo $title; ?></h2>
<?php echo validation_errors(); ?>
<?php echo form_open('news/create'); ?>
<label for="title">Title</label>
<input type="text" name="title" /><br />
<label for="text">Text</label>
<textarea name="text"></textarea><br />
<input type="submit" name="submit" value="Create news item" />
</form>
Chú ý rằng, bạn đang sử dụng hàm validation_errors để báo cáo các lỗi liên quan đến xác thực nội dung nhập liệu. Ngoài ra chúng ta còn sử dụng hàm form_open để gọi đường dẫn xử lý dữ liệu cho Form nhập liệu này với đường dẫn base_url() được khởi tạo trong file application/config/config.php. Đồng thời, thêm các phương thức CSRF prevention field giúp bạn xử lý dữ liệu đầu vào của bạn một cách an toàn để bảo mật phần mềm.
Thêm phương thức khởi tạo trong News controller
Trong phần trước bạn có tạo file News controller (application/controllers/news.php). Chúng ta cùng xem lại nội dung file này
<?php
class News extends CI_Controller
{
public function __construct()
{
parent::__construct();
$this->load->model('news_model');
$this->load->helper('url_helper');
}
public function index()
{
$data['news'] = $this->news_model->get_news();
$data['title'] = 'News archive';
$this->load->view('news/index', $data);
}
public function view($slug = NULL)
{
$data['news_item'] = $this->news_model->get_news($slug);
if (empty($data['news_item'])) {
show_404();
}
$data['title'] = $data['news_item']['title'];
$this->load->view('news/view', $data);
}
}
Bây giờ, bạn hay tạo một phương thức khởi tạo có tên là create vào trong News controller. Nội dung code như sau :
public function create()
{
$this->load->helper('form');
$this->load->library('form_validation');
$data['title'] = 'Create a news item';
$this->form_validation->set_rules('title', 'Title', 'required');
$this->form_validation->set_rules('text', 'Text', 'required');
if ($this->form_validation->run() === FALSE)
{
$this->load->view('templates/header', $data);
$this->load->view('news/create');
$this->load->view('templates/footer');
}
else
{
$this->news_model->set_news();
$this->load->view('news/success');
}
}
Sau khi thêm phương thức khởi tạo. Nội dung file News controller (application/controllers/news.php) như sau
<?php
class News extends CI_Controller
{
public function __construct()
{
parent::__construct();
$this->load->model('news_model');
$this->load->helper('url_helper');
}
public function index()
{
$data['news'] = $this->news_model->get_news();
$data['title'] = 'News archive';
$this->load->view('news/index', $data);
}
public function view($slug = NULL)
{
$data['news_item'] = $this->news_model->get_news($slug);
if (empty($data['news_item'])) {
show_404();
}
$data['title'] = $data['news_item']['title'];
$this->load->view('news/view', $data);
}
public function create()
{
$this->load->helper('form');
$this->load->library('form_validation');
$data['title'] = 'Create a news item';
$this->form_validation->set_rules('title', 'Title', 'required');
$this->form_validation->set_rules('text', 'Text', 'required');
if ($this->form_validation->run() === FALSE) {
$this->load->view('news/create', $data);
} else {
$this->news_model->set_news();
$this->load->view('news/success');
}
}
}
Trong News Controller, chúng ta nạp vào 02 thư viện form helper và form validation. Với Form Helper giúp chúng ta tạo ra một form nhập dữ liệu trong file create.php mà chúng ta tạo ở trên (application/views/news/create.php). Thư viện Form Validation sẽ thực hiện xác nhận biểu mẫu của chúng ta
Với thư viện Form Validation, chúng ta chỉ cần đặt các quy tắc xác thực cho biểu mẫu. Trong đoạn mã trên, chúng ta đang sử dụng hàm set_rules để đặt quy tắc bắt buộc cho các trường tiêu đề và nội dung trong form nhập liệu.
Tiếp theo, nếu tất cả các quy tắc đều vượt qua. Chúng ta sẽ gọi phương thức set_news từ News model. Chúng ta sẽ tạo phương thức set_news tại thời điểm này. Sau đó chúng ta sẽ tạo một thông báo thành công trên trình duyệt. Giờ chúng ta đi tạo thông báo đó
Tạo một trang thông báo thành công
Tạo một file success.php trong thư mục application/views/news. Và viết nội dung thông báo thành công trong file này. Ở đây, tôi thêm dòng “A new News is added.”
Thêm một phương thức set_news mới vào News model của bạn
Ở phần trước, bạn có một file News model với nội dung sau :
<?php
class News_model extends CI_Model
{
public function __construct()
{
$this->load->database();
}
public function get_news($slug = FALSE)
{
if ($slug === FALSE) {
$query = $this->db->get('news');
return $query->result_array();
}
$query = $this->db->get_where('news', array('slug' => $slug));
return $query->row_array();
}
}
Bây giờ bạn thêm một phương thức set_news giống đoạn code dưới đây vào News model (application/models/News_model.php).
public function set_news()
{
$this->load->helper('url');
$slug = url_title($this->input->post('title'), 'dash', TRUE);
$data = array(
'title' => $this->input->post('title'),
'slug' => $slug,
'text' => $this->input->post('text')
);
return $this->db->insert('news', $data);
}
Lưu ý : Chúng ta phải tải thư viện URL helper để sử dụng phương thức url_title để lấy $slug từ dữ liệu tiêu đề.
Tiếp theo, chúng ta đưa toàn bộ dữ liệu cần ghi vào cơ sở dữ liệu vào một mảng có tên là $data
Chúng ta sử dụng phương thức post() trong thư viện input library . Để đảm bảo dữ liệu của bạn được làm sạch và bảo vệ bạn khỏi các cuộc tấn công của tin tặc. Thư viện Input library được nạp vào một các mặc định nên bạn không cần phải làm gì nữa.
Cuối cùng, chúng ta đưa mảng dữ liệu $data vào cơ sở dữ liệu thông qua các class Query Builder
Định tuyến (Routing)
Trước khi để trang nhập liệu làm việc, bạn phải thêm một số nguyên tắc mở rộng vào file “application/config/routes.php“
Hãy thêm đoạn code dưới đây vào file routes.php
// News routing $route['news/create'] = 'news/create'; // We add these news routing earlier $route['news/(:any)'] = 'news/view/$1'; $route['news'] = 'news'; // default routing $route['default_controller'] = 'welcome'; $route['404_override'] = ''; $route['translate_uri_dashes'] = FALSE;
Thử thêm dữ liệu từ FORM mới tạo nhé
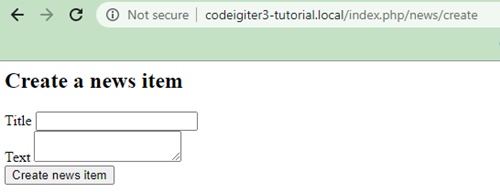
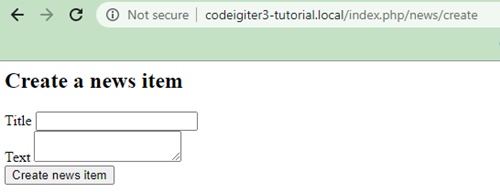
Bây giờ bạn hãy vào trình duyệt của mình, gõ đường dẫn base_url() của bạn và thêm “index.php/news/create” vào đường dẫn nhé. Đây là hình ảnh form nhập dữ liệu mà tôi tạo ra được.


Tổng kết
Trên đây là loạt hướng dẫn cơ bản để bạn tạo ra một ứng dụng web đơn giản với CodeIgniter và PHP.
Nếu bạn theo dõi loạt bài về CodeIgniter , bạn sẽ biết được các xem tất cả các mục tin mới, xem một bản tin nhất định, thêm dữ liệu cho bản tin và thao tác dữ liệu từ cơ sở dữ liệu bằng các class Query Builder





























Kỳ vọng của tôi là đem lại "Trải nghiệm không giới hạn" cho khách đến thăm Website.