Hôm nay, tôi sẽ giới thiệu với các bạn về cách tích hợp Bootstrap 4 vào Codeigniter. Một số người gặp khó khăn trong việc sử dụng thư viện của Bootstrap 4. Bởi vì họ chưa biết cách cấu hình tích hợp Bootstrap vào Codeigniter.
Trong bài viết này, tôi sẽ giới thiệu chi tiết cách quản lý cấu hình Bootrap 4 vào Codeigniter. Sau khi cấu hình thành công, bạn có thể phát triển bất kỳ ứng dụng Web nào mà bạn muốn khi sử dụng Codeigniter và Bootstrap 4. Tôi hi vọng bạn có thể hiểu cách sử dụng việc tích hợp Bootstrap 4 để xây dựng ứng dụng của mình.
Trước khi bắt đầu xây dựng ứng dụng, tôi cần bạn phải có một hosting quản trị Website và thiết lập Codeigniter trên hosting này của bạn. Bạn có thể làm điều đó theo các bước dưới đây :
Table of Contents
Tích hợp Bootstrap 4 vào Codeigniter
1 Để có một hosting bạn có thể làm theo hướng dẫn cài đặt và sử dung Fastpanel. Hoặc đơn giản hơn, bạn hãy cài đặt XAMPP trên máy tính của bạn. XAMPP là một môi trường phát triển PHP. Nhược điểm của XAMPP là không cấu hình được nhiều Website, dung lượng khá nặng … Bạn có thể tải xuống và cài đặt XAMPP tại đây
2 Ở bài viết này tôi sẽ thực hiện trên XAMPP. Bây giờ, chúng ta sẽ thiết lập Codeigniter với phiên bản hiện tại đang có. Hãy tải CodeIgniter framework tại địa chỉ “https://codeigniter.com/download“. Tạo một thư mục codeigniter tại đường dẫn “C:\xampp\htdocs”. Giải nén tất cả file bạn download về vào thư mục codeigniter.
Để kiểm tra thiết lập CodeIgniter, hãy khởi động các dịch vụ Apache và MYSQL và truy cập http: //localhost/codeigniter , tại đây bạn sẽ thấy CodeIgniter đang chạy.
Bây giờ, bạn có thể tạo nội dung riêng cho ứng dụng của mình bằng cách chỉnh sửa tệp ứng dụng /views/ welcome_message.php. Kết quả sau khi thiết lập thành công như sau.


3 Loại bỏ từ khóa index.php khỏi URL trong CodeIgniter (giống như hình trên). Để thay đổi cấu hình của CodeIgniter phục vụ việc loại bỏ từ khóa index.php. Hãy đi đến thư mục C:\ xampp\ htdocs\codeigniter. Và tạo một tệp có phần mở rộng .htaccess và thêm mã bên dưới vào tệp này
RewriteEngine on
RewriteBase /codeigniter
RewriteCond $1 !^(index\.php|resources|robots\.txt)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php/$1 [L,QSA]
4 Tải Bootstrap 4 từ địa chỉ https://getbootstrap.com/ và giải nén chúng vào một thư mục. Bạn sẽ thấy 02 thư mục CS và JS trong thư mục bootstrap. Trong bài viết này, chúng ta sẽ sử dụng mẫu ví dụ theo đường link sau https://getbootstrap.com/docs/4.1/examples/starter-template/.
5 Đi tới thư mục CodeIgniter, nằm trong thư mục “C:\ xampp\htdocs”. Bạn hãy tạo một thư mục có tên là “assets”. Sau đó, di chuyển tất cả các thư mục CSS và JS từ thư mục Bootstrap đã giải nén ở trên vào thư mục này.
Tạo một controller
Bây giờ chúng ta sẽ tạo nhiều trang trong ứng dụng. Chúng ta không cần tạo controller riêng cho từng trang riêng lẻ. Ở đây, tôi đang tạo một controller duy nhất cho nhiều trang. Tôi sẽ sử dụng câu lệnh if () để kiểm tra xem trang có tồn tại hay không trong controller.
Hãy đến thư mục controller, tạo một file Page.php. Sau đó thêm đoạn code sau vào file Page.php
<?php
class Pages extends CI_Controller{
function view($page = 'home')
{
if( !file_exists('application/views/pages/'.$page.'.php'))
{
show_404();
}
$this->load->view('pages/'.$page);
}
}
?>
Tạo View
Đi tới thư mục “C:\xampp\htdocs\codeigniter\application\views”. Bạn hãy tạo một thư mục có tên là “Pages”. Bên trong thư mục Pages , tạo tệp home.php, about.php và contact.php. Sau đó hãy thêm các mã được cung cấp bên dưới:
a) Thêm đoạn mã sau vào file home.php:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../../../favicon.ico">
<title>Jumbotron Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="jumbotron.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="about">about</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact">contact</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0 pull-right">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<main role="main">
<!-- Main jumbotron for a primary marketing message or call to action -->
<div class="jumbotron">
<div class="container">
<center><h2 class="display-3">Welcome to home page</h2></center>
</div>
</div>
<main role="main">
<div class="container">
<!-- Example row of columns -->
<div class="row">
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-secondary" href="#" role="button">View details »</a></p>
</div>
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-secondary" href="#" role="button">View details »</a></p>
</div>
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p><a class="btn btn-secondary" href="#" role="button">View details »</a></p>
</div>
</div>
</div>
<hr>
</main>
<footer class="container">
<p><center>© Company 2017-2018</center></p>
</footer>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery-slim.min.js"><\/script>')</script>
<script src="assets/js/vendor/popper.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
</body>
</html>
b) Thêm đoạn mã sau vào file about.php :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../../../favicon.ico">
<title>Jumbotron Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="jumbotron.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="home">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="about">about</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact">contact us </a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0 pull-right">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit" >Search</button>
</form>
</div>
</nav>
<main role="main">
<!-- Main jumbotron for a primary marketing message or call to action -->
<div class="jumbotron">
<div class="container">
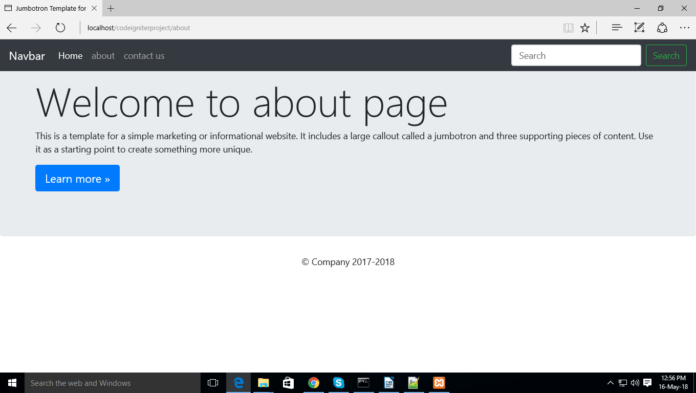
<h2 class="display-3">Welcome to about page</h2>
<p>This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more »</a></p>
</div>
</div>
<footer class="container">
<p><center>© Company 2017-2018</center></p>
</footer>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery-slim.min.js"><\/script>')</script>
<script src="assets/js/vendor/popper.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
</body>
</html>
c) Thêm đoạn mã sau vào file contact.php :
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../../../favicon.ico">
<title>Jumbotron Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="jumbotron.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="home">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="about">about</a>
</li>
<li class="nav-item">
<a class="nav-link" href="contact">contact us </a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0 pull-right">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<main role="main">
<!-- Main jumbotron for a primary marketing message or call to action -->
<div class="jumbotron">
<div class="container">
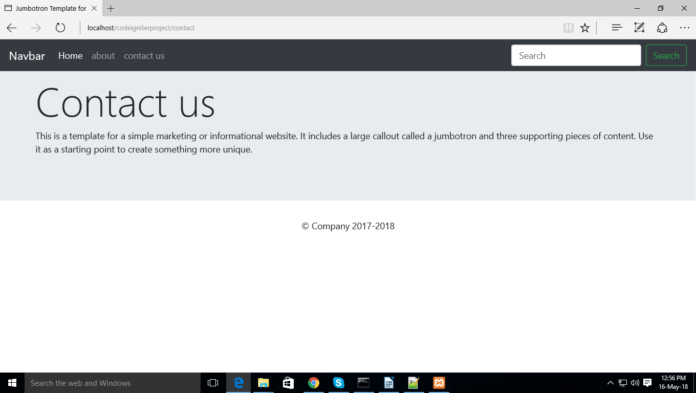
<h2 class="display-3">Contact us</h2>
<p>This is a template for a simple marketing or informational website.
It includes a large callout called a jumbotron and three supporting pieces of content.
Use it as a starting point to create something more unique.
</p>
</div>
</div>
<footer class="container">
<p><center>© Company 2017-2018</center></p>
</footer>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery-slim.min.js"><\/script>')</script>
<script src="assets/js/vendor/popper.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
</body>
</html>
Trong project này, chúng ta đã thêm tệp Bootstrap CSS và JS bên trong thư mục assets. Và giờ bạn cần cung cấp một liên kết cho tệp CSS và JS trong các trang trên đoạn code như được cung cấp bên dưới.
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<script src="assets/js/bootstrap.min.js"></script>
Tạo Routes
Trên localhost, chúng ta đang viết http://localhost/codeigniter/pages/view để truy cập các tệp view, gọi đối tượng và các chức năng xem từ controller Pages.php.
Để thực hiện thay đổi trong URL. Bạn hãy mở một tệp “route.php”, nằm trong thư mục “C:\xampp\htdocs\codeigniter\application\config”.
Thay đổi controller mặc định và thêm các route cho bất kỳ trang nào bằng cách thêm các dòng sau:
$route['(:any)'] = 'pages/view/$1';
$route['default_controller'] = 'pages/view';
Và bây giờ bạn có thể sử dụng các URL sau
- http://localhost/codeigniter/home
- http://localhost/codeigniter/about
- http://localhost/codeigniter/contact
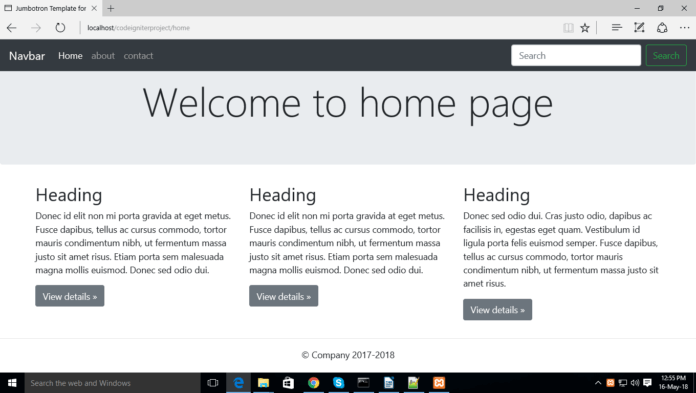
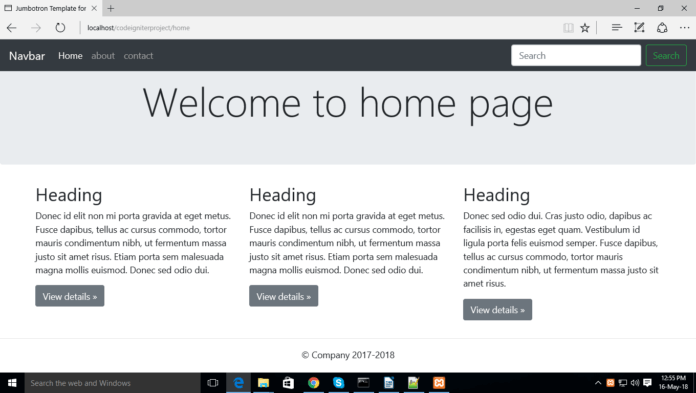
Bây giờ bạn hãy mở trình duyệt và truy cập vào các URL trên. Chúng ta sẽ có những kết quả như sau



































Kỳ vọng của tôi là đem lại "Trải nghiệm không giới hạn" cho khách đến thăm Website.